Notice
Recent Posts
Recent Comments
Link
| 일 | 월 | 화 | 수 | 목 | 금 | 토 |
|---|---|---|---|---|---|---|
| 1 | 2 | 3 | 4 | |||
| 5 | 6 | 7 | 8 | 9 | 10 | 11 |
| 12 | 13 | 14 | 15 | 16 | 17 | 18 |
| 19 | 20 | 21 | 22 | 23 | 24 | 25 |
| 26 | 27 | 28 | 29 | 30 | 31 |
Tags
- 성능테스트
- FLAB
- nGrinder
- 멘토링
- F-Lab
- MySQL
- grafana
- java
- 백엔드
- 부트캠프
- 레디스
- error
- 데이터구조
- 자바백엔드
- 로드밸런서
- 알고리즘
- 코딩테스트
- github
- EC2
- 자바
- backend
- 트러블슈팅
- 후기
- 에프랩
- AWS
- redis
- Spring
- Flutter
- 플러터
- 도커
Archives
- Today
- Total
민스씨의 일취일장
Flutter | MaterialApp title vs. AppBar title - title이 두개인 이유 본문
Mobile/Flutter & Dart
Flutter | MaterialApp title vs. AppBar title - title이 두개인 이유
읻민스 2024. 12. 30. 14:27반응형
MateiralApp과 AppBar 각각 title을 갖고 있는 이유에 대한 글입니다.
MaterialApp title vs. AppBar title

상황
MaterialApp에서 title을 설정한 뒤, 색상을 여러 가지 설정해 보아도 설정이 되지 않아 이것저것 살펴보다 Flutter로 앱을 만들 때 title이 두 번 작성된다는 것을 인식하게 되었다.
MaterialApp & AppBar
title이 작성되는 곳은 최상단 위젯에서 작성되는 MaterialApp 내에서와 MaterialApp 내 home에 위치하는 Page 위젯의 AppBar 내이다.
둘의 차이점
공식 문서를 살펴보면 차이가 명확하다.
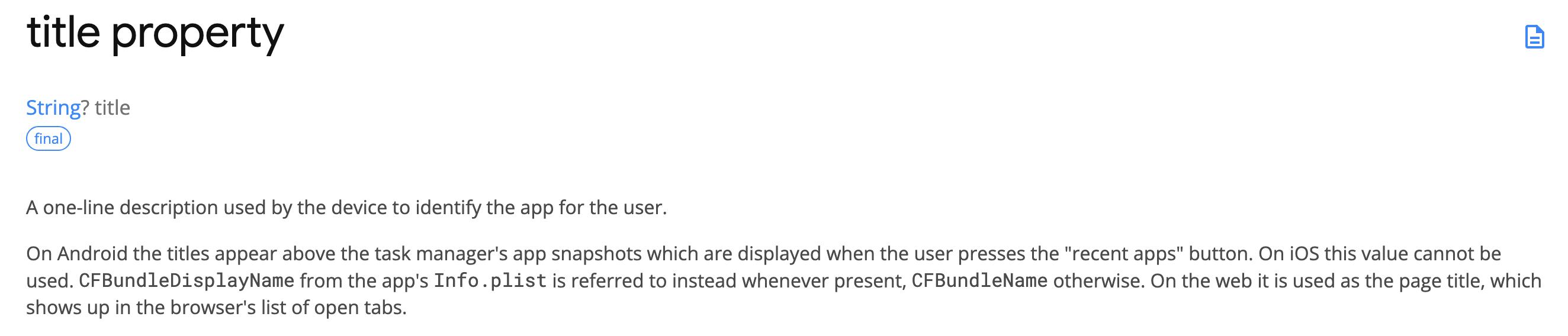
MaterialApp
MaterialApp에서의 title은 사용자(device)가 애플리케이션(앱)을 식별하기 위해서 사용된다. 좀 더 자세히는, 안드로이드가 최근앱(Recent Apps)을 식별할 때 사용하고, 웹의 경우 title을 브라우저의 탭에 띄우는 용도로 사용한다.
⚠️ iOS의 경우는 MaterialApp의 title을 사용하지 않고, Info.plist 파일 내의 CFBundleDisplayName이나 CFBundleName 값을 사용한다.

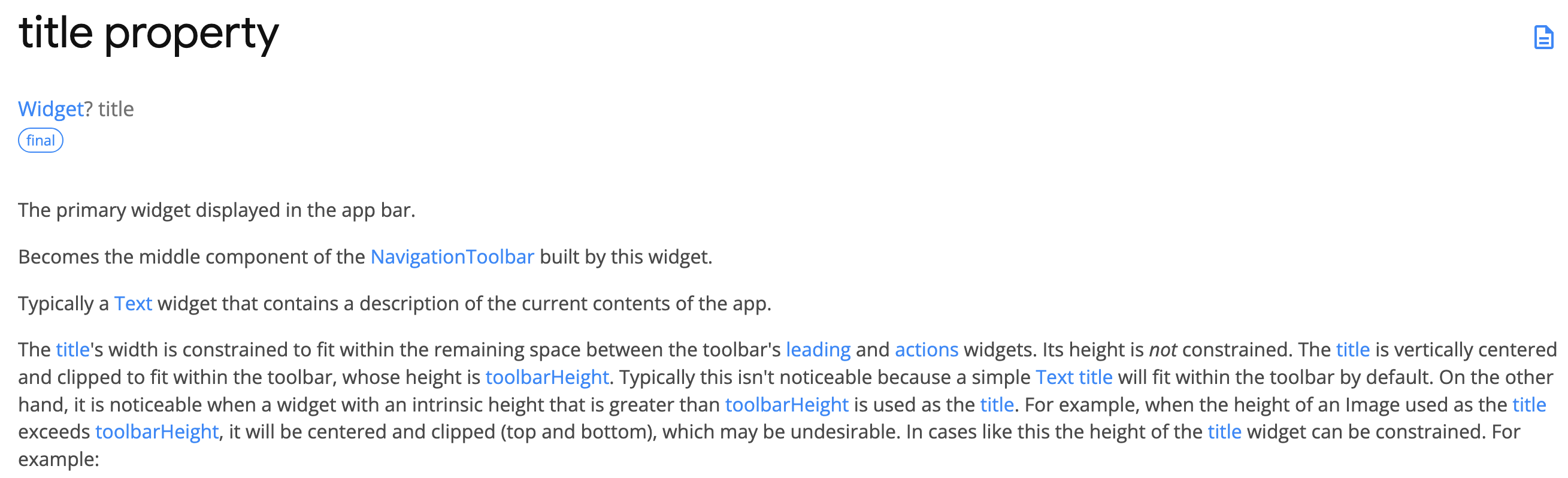
AppBar
AppBar에서의 title은 해당 페이지에 표시되는 타이틀로써, 페이지 이름이라고 볼 수 있다.

정리
- 정리하자면, MaterialApp의 title은 시스템 레벨에서 앱을 식별하는 용도로 사용되고, AppBar의 title은 UI의 일부로 화면에 표시되는 하나의 요소이다.
- 두 속성들은 모두 nullable로 따로 지정하지 않는다고 오류가 발생하는 것은 아니다.
728x90
반응형
'Mobile > Flutter & Dart' 카테고리의 다른 글
| Flutter | FlatButton 없어지고 새로운 material button 사용해야 한다 (0) | 2024.12.26 |
|---|---|
| TIssue | Flutter | Text 위젯에서 textAlign 속성지정으로 가운데 정렬이 되지 않는 이유 (0) | 2024.12.26 |
| TIssue | Android Studio | Flutter | 시뮬레이터 DEBUG 빨강 리본 제거하기 (0) | 2024.12.24 |
| TIssue | Flutter | primaryColor 설정해도 AppBar 색상이 흰색인 이유 (0) | 2024.12.20 |
| Flutter Log | Toy Project | 윷놀이 앱 만들기 (0) | 2024.02.06 |